2023年にトロントにあるSenecaカレッジで、プログラムの基礎を一通り学びました。
その際、課題でJavascriptを使用して制作しました。(そのため、英語で書かれています)
構造と文章はすべて課題用に用意されたものを使用、配色と画像の選択とJavascriptの使用のみ対応しました。

| 制作内容 | Webサイト |
| 規模 | 4ページ |
| 制作期間 | 約20時間 |
| 使用ツール | HTML、CSS、Javascript |
| URL | https://portfolio.ikucode-webdesigns.com/modules/www105/www105-assignment- 1/index.html |

制作の目的
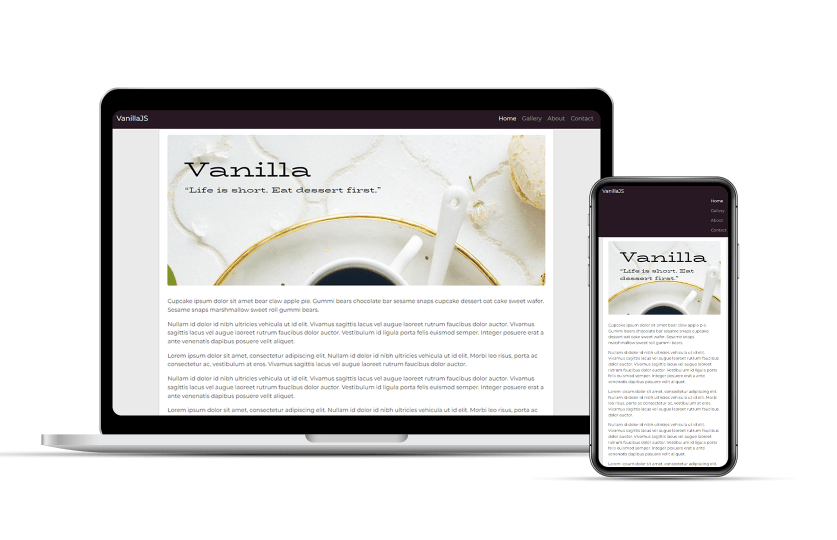
サイトの構造などデザインは課題の指定で、Javascriptのスキルについて説明するためのものです。
対応したJavascriptは下記の通りです。
- コンタクトメール(contact.html)のスパム対策:
スパムボットがHTMLソースコード内のメールアドレスを簡単に検出するのを防ぐため、コンタクトページにJavaScriptベースのソリューションを実装しました。ユーザーにはメールアドレスが表示されたままですが、ページソースを検査する際には非表示になり、スパムのリスクが軽減されるようになっています。 - お問い合わせページ(contact.html)のフォームの検証:
お問い合わせフォームにJavaScriptを採用し、送信前にすべてのフィールドが入力されていることを確認。空欄がある場合、フォームは送信されず、完全で正確な情報が送信されます。 - トップページ(index.html)の動的テキスト変更:
トップページにJavaScript関数を実装し、「Bakery and Cafe」のテキストを「Life is short. 3秒遅れて “先にデザートを食べよう。”に変わるように設定しました。 - サムネイルロールオーバー効果:
カーソルをサムネイルに合わせると、対応する大きな画像が表示され、キャプションテキストが選択された画像にマッチしたタイトルに変わるように設定しました。
イメージ
バニラという名の焼き菓子が食べられるカフェと想定して、スッキリとした印象を与える色使いと写真の選択をしました。
イメージカラー
白色