2023年にトロントにあるSenecaカレッジで、プログラムの基礎を一通り学びました。
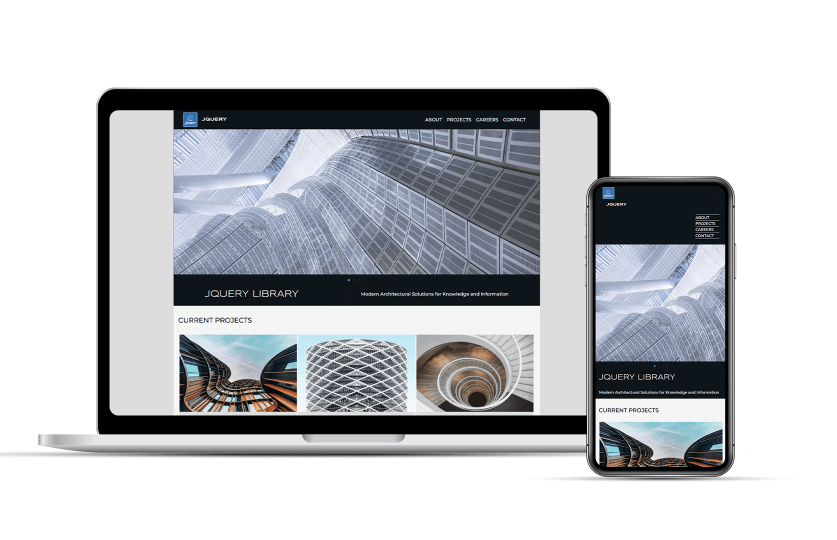
その際、課題でjQueryを使用して制作しました。(そのため、英語で書かれています)
構造と文章はすべて課題用に用意されたものを使用、配色と画像の選択とjQueryの使用のみ対応しました。

| 制作内容 | Webサイト |
| 規模 | 1ページ |
| 制作期間 | 約17時間 |
| 使用ツール | HTML、CSS、jQuery |
| URL | https://portfolio.ikucode-webdesigns.com/modules/www105/www105-assignment-2/ |

制作の目的
サイトの構造などデザインは課題の指定で、jQueryのスキルについて説明するためのものです。
対応したjQueryは下記の通りです。
- jQueryを使ったカルーセルの設定
- プロジェクト画像のライトボックス
- 「採用情報」セクションの求人情報:
「CAREERS」セクションのさまざまなリンクをクリックすると、それぞれのコンテンツがdiv#opportunityに読み込まれる機能を作成しました。このdivは淡いブルーの背景で区別され、ページの右側に配置されます。
これにより、ユーザーが特定の求人関連情報を簡単に確認できるようにしました。